

W ostatnim czasie hasło: Core Web Vitals robi duże zamieszanie wokół siebie w branży SEO. Jest to nowość płynąca ze świata Google powstała w celu sprostania największym wymaganiom użytkowników Internetu. Jeżeli śledzicie nasze wpisy blogowe, to mieliście już okazję poznać szczegóły dotyczące nowych wskaźników internetowych tworzących Core Web Vitals. Dziś serwuję podsumowanie, czyli wyłącznie niezbędne informacje, które pomogą Wam zrozumieć istotę Core Web Vitals i podpowiedzą, jak poprawić jakość strony internetowej.
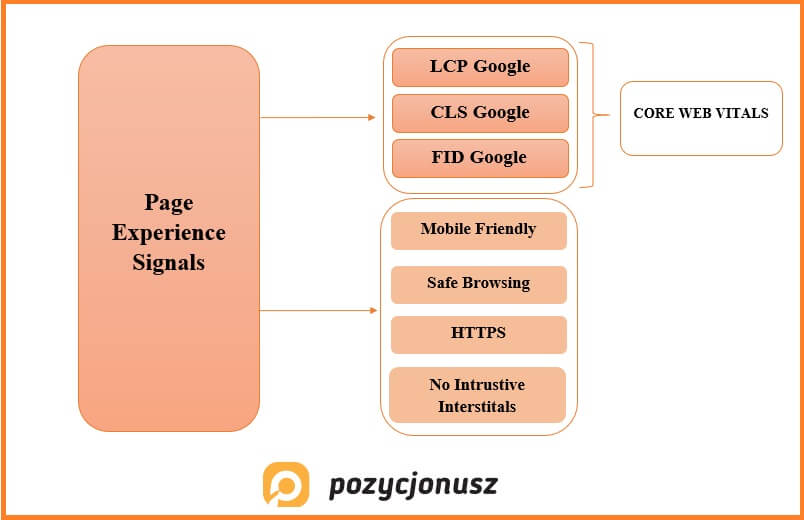
Google w ramach aktualizacji Page Experience zaproponował nowy zestaw mierników, które określają jakość strony internetowej, ale z perspektywy doświadczeń użytkownika (User Experience). To tak zwane Core Web Vitals, które biorą pod swoją miarę czas ładowania strony, czas reakcji na żądanie użytkownika oraz stabilność wizualną.
Pozytywne wrażenia internauty podczas korzystania z witryny zawsze były najważniejsze dla Google, a teraz będą także bezpośrednio wpływać na ranking stron w wyszukiwarce. Jeżeli zależy Ci, by pozycjonowanie stron internetowych w których jesteś właścicielem było na wysokim poziomie, nie możesz ich lekceważyć. Dążenie do optymalizacji technicznych aspektów strony niesie za sobą również wiele innych pozytywnych skutków. Poza lepszą jakością witryny optymalizacja Core Web Vitals przyczyni się do możliwości pozyskania jeszcze większej ilości leadów sprzedażowych oraz zmniejszenia współczynnika odrzuceń.
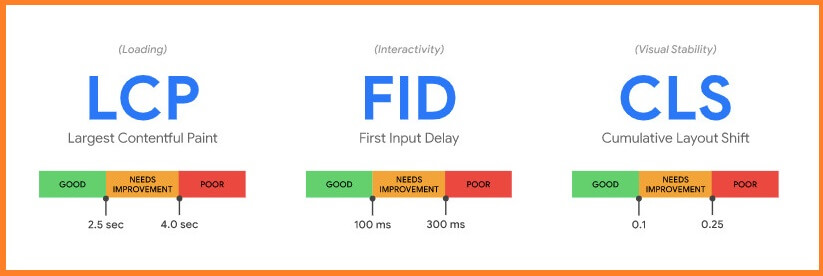
Oto trzy nowe czynniki rankingowe Google, które wchodzą w skład Core Web Vitals. Dowiedz się, czego są miarą oraz dlaczego są tak ważne z perspektywy SEO.

LCP Google oznacza największe wyrenderowanie treści na stronie i mierzy czas potrzebny do “załadowania” największego elementu widocznego dla użytkownika strony. Może być to obraz, blok treści czy załączony film. Każda osoba odwiedzająca dany adres URL chce, by interesująca ją treść ukazała się jak najszybciej. Wszelkie niedogodności , jak wydłużony czas ładowania, zawieszenie ładowania, powodują irytację w odbiorze, co jest zrozumiałe. Dobry wynik LCP Google oznacza czas wyrenderowania największego elementu w nie dłuższym czasie, niż 2,5 sekundy.
FID Google to wskaźnik mierzący opóźnienie reakcji strony na pierwsze podjęte działanie przez użytkownika strony, które ma charakter skończony. Oznacza to, że wydane polecenie powinno mieć określony swój początek i koniec w realizacji, jak na przykład kliknięcie w kategorię czy też wejście w link na stronie. Dobre doświadczenia użytkownikom strony będą zapewnione, gdy wartość FID Google będzie jak najmniejsza, a najlepiej poniżej 100 milisekund.
CLS Google pozwala określić stabilność wizualną strony. Dokładniej tłumacząc, CLS mierzy zbiorcze przesunięcie układu, czyli stanowi sumę indywidualnych, nieoczekiwanych zmian na stronie od początku jej istnienia. Z pewnością nieraz zdarzyło Ci się, że przy próbie kliknięcia w jakiś link, strona nagle zmieniła swój układ, a link przesunął się w dół. Tego typu błędy na stronie są właśnie mierzone przez CLS Google. W celu optymalizacji Core Web Vitals należy kontrolować, by skumulowane przesunięcie na stronie nie przekraczało wartości 10%.
Google proponując nowy zestaw narzędzi analitycznych zadbał o to, by skrupulatnie mierzyły one jakość i użyteczność strony. Jeżeli witryna będzie na wysokim poziomie pod względem tych dwóch aspektów, to niedociągnięcia w optymalizacji treści nie będą mieć aż tak dużego wpływu na zajmowaną pozycję. Warto więc zawalczyć o jak najlepszy wynik Core Web Vitals. W sytuacji, gdzie dwie strony będą konkurować między sobą, logiczne jest, że wyższe miejsce w rankingu zajmie strona zoptymalizowana pod względem nowych czynników rankingowych Google.
Pomiar wskaźników Core Web Vitals odbywa się w czasie rzeczywistym, czyli w momencie, gdy internauta przegląda stronę internetową. Jeżeli chcesz poznać wynik, jaki osiągnęła Twoja witryna, możesz skorzystać z narzędzi przedstawionych w grafice poniżej.
Wprowadzanie zmian nieraz wymaga dużego nakładu pracy. Wyżej wymienione narzędzia zostały specjalnie zaktualizowane po to, by można było w łatwy sposób pozyskać z nich informacje na temat bieżącego stanu jakości strony. I tak na przykład Google Search Console udostępnia Raport Core Web Vitals. Znajdziesz w nim wszystkie niezbędne informacje o nowych wskaźnika. Raport jest przejrzysty, przedstawia wydajność stron według stanu, metryki wskaźników LCP, CLS i FID oraz uwzględnia grupy adresów URL. Należy jednak zaznaczyć, że wyłącznie zaindeksowane strony brane są pod uwagę. Pomocne i stosunkowo łatwe w obsłudze są również Page Speed Insight oraz Chrome DevTools. Raport o stanie witryny można uzyskać również dzięki Chrome UX Report, a także Web Vitals Extension.
O dobrej jakości strony decyduje nie tylko nowy czynnik rankingowy Google, ale również inne wskaźniki mierzące wydajność strony. Ich optymalizacja także przyczyni się do poprawy funkcjonowania witryny i zapewni przyjemny odbiór internaucie. Są to:

Optymalizacja Core Web Vitals pomoże Ci zatroszczyć się o zapewnienie wyłącznie przyjemnych doświadczeń z użytkowania Twojej witryny wszystkim internautom. To duże ułatwienie potencjalnym klientom w dotarciu do interesujących ich informacji. W przyszłości może zaowocować to współpracą czy zwiększoną sprzedaż. Pamiętaj jednak, że optymalizacja tylko nowych czynników rankingowych nie wystarczy. Wszystkie elementy składowe strony są ważne i mają wpływ na Twoją pozycję w konkurencji. Jeżeli nie wiesz od czego zacząć, nie masz na to czasu lub po prostu – nie chcesz robić tego samodzielnie – zapraszamy do współpracy. Nasza agencja SEO uwielbia współpracować z ambitnymi ludźmi, którzy nieustannie przesuwają swoje granice, by stać się lepszym i unikatowym. Zapraszamy do kontaktu!

Pochwała za artykuł. Moim zadaniem jak w czerwcu wejdzie w życie, przypuszczam, że duża liczba stron zmieni swoje pozycje w sieci. Google będzie promować witryny użyteczne A zarazem szybkie dające wartość użytkownikowi. Jak wcześniej ktoś miał stronę wolną to już czas by wdrażać nowe wytyczne. Ciekawi mnie jak wypadną na tym tle duże polskie serwisy? Mała ilość tych serwisów spełnia te wymagania.