

Pamiętasz lata dziewięćdziesiąte i pierwsze doświadczenia związane z eksplorowaniem Internetu? Swobodny dostęp do informacji i możliwość wysłania wiadomości e-mail do osoby z drugiego końca świata – wtedy wydawało się to czymś zupełnie abstrakcyjnym. Przypomnij sobie, jak kiedyś wyglądały pierwsze strony internetowe i jak wówczas piorunujące wrażenie robiły ich szaty graficzne. Dziś, porównując stare witryny ze współczesnymi projektami widzimy, jak wielki postęp technologiczny nastąpił w ostatnim czasie. Wśród naszych czytelników na pewno jest wiele takich osób, które ze stronami typu: Allegro, eBay, Facebook czy Wirtualna Polska, są od początku. Jestem przekonana, że ciekawi Was, jak wyglądała ich pierwsza strona internetowa. Sprawdźmy, jak zmieniła się na przestrzeni lat w porównaniu do wersji, z której możemy korzystać dziś.
1. Krótko o tym, jak powstał Internet
2. Jaka była pierwsza strona internetowa?
3. Stare polskie strony internetowe kiedyś vs dziś
4. Najpopularniejsze serwisy internetowe na świecie i ich pierwsza strona internetowa vs aktualna
5. Dobra i nowoczesna strona internetowa na miarę XXI wieku
5.1. Nowoczesne trendy projektowania stron internetowych
5.2. Treść marketingowa
5.3. Grafiki, zdjęcia i wideo
5.4. Hero Image
5.6. CTA
5.7. Certyfikat SSL
5.8. Narzędzia do obsługi użytkownika
5.9. Dostosowanie do urządzeń mobilnych
6. Podsumowanie
Zanim powstała pierwsza strona internetowa, to najpierw była sieć. Powstała ona z potrzeby komunikacji Amerykańskich Sił Zbrojnych na wypadek kolejnej wojny światowej. Później, z inicjatywy amerykańskiej agencji rządowej ARPA, w 1966 roku zlecono stworzenie sieci akademickiej ARPANET. Miała ona kontrolować realizowane inicjatywy i projekty na uczelniach w Stanach Zjednoczonych i przechwycać technologiczne nowinki do tajnych projektów wojskowych. Ciekawostką jest, że amerykańska fundacja National Science Foundation zakazała wykorzystywania sieci do celów komercyjnych. Gdyby nie to, być może pierwsza strona internetowa powstałaby nieco wcześniej. Już w 1969 roku udało się wysłać pierwszą wiadomość i tutaj rozpoczął się efekt kuli śnieżnej. Projekt rozrastał się w dynamicznym tempie, w którym udział brało coraz więcej uczelni. Jednak hakerzy kilkakrotnie podejmowali próbę włamania i przechwycenia danych komputerowych. Dlatego w 1990 roku ARPA postanowiła oficjalnie odłączyć działania wojskowe od części akademickiej. Od tego momentu Internet zaczął rozwijać się bez jej nadzoru.
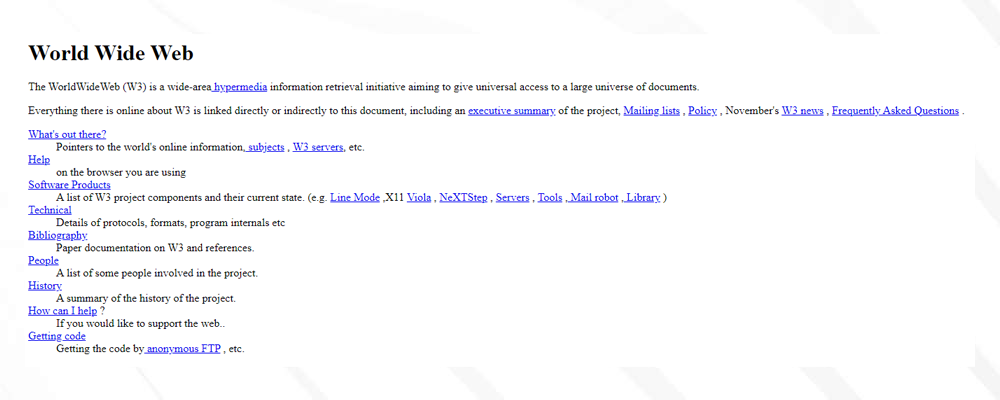
Początki stron internetowych miały miejsce o dziwo nie w Stanach Zjednoczonych, a w Europejskiej Organizacji Badań Jądrowych CERN. Tim Berners-Lee i Robert Cailliau to dwie wiodące postaci w historii Internetu. Ci dwaj mężczyźni przewodzili projektowi W3 (WorldWideWeb), dzięki któremu powstała pierwsza przeglądarka internetowa i pierwsza strona internetowa. Miało to miejsce na początku lat dziewięćdziesiątych.
Pierwsza strona internetowa znacząco różniła się od wersji, z których korzystamy współcześnie. Początkowo projektowana była za pomocą języka HTML i wystarczyło do tego 22 znaczników hipertekstowych. Sami zobaczcie, jak wyglądał pierwszy projekt. Na próżno spodziewać się w nim kolorowych reklam i banerów. Jedynie białe tło i czysty tekst.

A teraz to, co interesuje Was najbardziej, czyli zestawienie polskich stron internetowych. W galerii poniżej przedstawiamy strony w wersji początkowej, czyli takiej, która funkcjonowała na początku działalności, w porównaniu do aktualnej wersji witryny. W niektórych przypadkach między pierwszą, a ostatnią wersją strony minęło już 20 lat!






A teraz możecie sprawdzić, jak zmieniły się szaty graficzne serwisów internetowych, które są gigantami w sieci w skali globalnej. Poniższa galeria, podobnie jak ta wyżej, przedstawia początkowe wersje witryn w zestawieniu z ich aktualną odsłoną.






Pierwsze strony internetowe były tworzone na miarę możliwości ówczesnych osiągnięć technologicznych. Dlatego z czasem wszystko nabierało rozpędu, a witryny przybierały coraz to bardziej rozbudowane formy. Wcześniej powolna prędkość łączy nie pozwalała na dodawania animacji czy wideo. Natomiast dziś jest to powszechne, a wręcz konieczne. W XXI wieku każda profesjonalnie stworzona strona internetowa powinna zawierać/uwzględniać:
Trendy w projektowaniu stron, jak w każdej innej dziedzinie, należy śledzić, ponieważ zmieniają się one z upływem czasu. Wczoraj był to minimalizm, prostota i przejrzystość, a dziś odwaga i zaskoczenie, czyli różnego rodzaju przesunięcia na stronie, przecinające się krzywe, abstrakcyjna geometria, odważne kolory z barwą, która przewodzi marce, czy choćby odważne nagłówki.
W dzisiejszych czasach strona internetowa bez treści ma znikome szanse na wybicie się na tle konkurencji. Copywriting SEO, czyli tworzenie dobrze przemyślanej treści na podstawie analizy SEO, jest podstawą. Unikalne opisy kategorii i produktów na stronie to szansa nie tylko na zdobycie wyższej pozycji w wyszukiwarce Google. Mamy możliwość zwrócenie uwagi klienta poprzez wytłuczenie najważniejszych fragmentów tekstu, które na pewno zainteresują czytelnika. Tekst na stronę internetową i podpięcie do tego bloga, jest podstawą w strategii marketingowej firm.
To, co zmieniło się w ciągu ostatnich dwudziestu lat, to sposób na zwrócenie uwagi odbiorcy. Kiedyś nie trzeba było wiele, by wzbudzić zainteresowanie. Natomiast dziś, strona musi być kompletna. To znaczy, że wizualny obraz musi być atrakcyjny dla oka, a ciekawa i oryginalna grafika zdecydowanie urozmaica doświadczenia czytelników. To samo dotyczy filmików wideo.
Hero image to pojedynczy slajd, który umieszczony jest w górnej części strony internetowej. Jego zadaniem jest w pierwszej sekundzie przyciągnąć uwagę internauty. Co więcej, w krótki i zwięzły sposób przedstawia markę, zwykle za pomocą krótkiego i chwytliwego hasła. Poza tym, zawiera również CTA.
Jak wspomniałam wyżej, dziś każda profesjonalna strona internetowa posiada CTA. Są to przyciski zwracające uwagę użytkownika, które podpowiadają różne rozwiązania i zachęcają do kliknięcia, ułatwiając przy tym nawigację po stronie.
Szybki rozwój i postęp technologiczny sprawił, że dziś na wszelkie sposoby musimy chronić swoje dane osobowe. Dlatego każda nowoczesna strona internetowa powinna mieć wdrożony certyfikat SSL, który nie dość, że zwiększa bezpieczeństwo wymiany danych, to jest pozytywnie rozpatrywany przez Google. Dzięki niemu strona zyskuje przy ocenie i pozycjonowanie stron cennik staje się łatwiejsze.
Kolejny ważny element, to obsługa klienta online, a właściwie wdrożenie na stronie odpowiednich narzędzi, które ją umożliwiają. To np. live chat online, możliwość bezpośredniego przekierowania do połączenia telefonicznego (opcja mobilna) lub integracja z messengerem na Facebooku.
Podczas projektowania witryny należy uwzględnić także konieczność dopasowania jej pod urządzenia mobilne. W naszym dzisiejszym porównaniu widać, jak zmieniła się np. szerokość tekstu na pierwszej stronie internetowej w porównaniu do aktualnych wersji. Wynika to z konieczności dostosowania witryny pod telefony czy tablety. Dziś responsywna strona internetowa to absolutne must have! Optymalizując treści warto wziąć pod uwagę najnowsze czynniki rankingowe Google, jak CLS Google, LCP i FID.
To tylko kilka podstawowych kwestii, które zmieniły się na przestrzeni ostatnich lat lub w ogóle pojawiły się jako nowe funkcje i trendy w projektowaniu stron internetowych. To zachwycające, jak wielki postęp technologiczny nastąpił w tak krótkim czasie. Dlatego tym bardziej ciekawi nas, jakie zmiany przyniesie przyszłość w świecie technologii i Internetu.

Świetny artykuł. Bardzo ciekawy sposób porównania. To prawda przez ten okres zmieniło się bardzo dużo, a z biegiem lat zmieni się jeszcze więcej…..